nobodynose
Moderator
- Joined
- Sep 29, 2012
- Messages
- 3,914
- Motherboard
- ASRock Z370M Pro4
- CPU
- i7-8700
- Graphics
- RX 560
- Mac
- Classic Mac
- Mobile Phone
User's Guide to the XenForo WYSIWYG Editor
This guide intends to explain how to use the XenForo WYSIWYG editor. Note that the editor isn't truly WYSIWYG ("what you see is what you get") -- while the majority of the formatting options are displayed immediately in the editor (indicated by "WYSIWYG"), some are displayed (until previewed or posted) as their BBCode markup equivalents (indicated by "BBCode").
Text Style: Bold, Italic, and Underline (WYSIWYG)

These three buttons make the selected text Bold, Italicized, or Underlined, respectively. You may also use them to toggle these modes on and off for text as you enter it. Keyboard shortcuts for these are ⌘-B, ⌘-I, and ⌘-U (OS X); or Ctrl-B, Ctrl-I, and Ctrl-U (Windows/Linux), respectively. All of these modes may be combined with each other, and with the Text Appearance modes below.
Text Appearance: Text Color, Font Size, and Font Family (WYSIWYG)

These three buttons change the Color, Size, or Font Family (typeface) of the selected text, respectively. You may also use them to toggle these modes on and off for text as you enter it. All of these may be combined with each other, and with the Text Style modes above.
Hyperlinks: Create Link and Remove Link (WYSIWYG)

These two buttons are used to create, modify, and remove hyperlinks. To create a link, select the text you wish to use for the link and click the first button. A dialog will pop up allowing you to enter the URL:

This same dialog can be used to modify an existing link - just select the linked text, click the link button, and the dialog will pop up with the current URL already filled in. You can then modify the URL and save your changes.
The second button (the one with the "x" on it) is used to remove an existing link - select the linked text and click the Remove Link button. The link will be removed and the text restored to its normal appearance.
Text Alignment (menu): Align Left, Align Center, and Align Right (WYSIWYG)

This menu allows you to choose how you want the selected text to be aligned on the screen: left, center, or right. Examples:
This is left-aligned text.
Lists and Indentation: Bulleted List, Numbered List, Outdent, and Indent (WYSIWYG)

The first two buttons create a list from the selected text, one list item per new line. You can choose from a Bulleted (unordered) list or a Numbered (ordered) list. The second two buttons shift the text a fixed amount to the left (Outdent) or to the right (Indent). Examples:
Bulleted List
Numbered List
Indent and Outdent
Insert Media: Emoticon (or "Smilie"), Image, and Video (WYSIWYG)

The first button (Emoticon) causes a selection of emoticons to pop up at the bottom of the edit window. You can then click on the desired emoticon to insert it into your post.
The second button (Image) pops up a dialog allowing you to enter a URL for an externally hosted image, to be displayed inline in your post (as opposed to uploading an image to tonymacx86.com and displaying it).

The third button (Video) pops up a dialog allowing you to enter a URL for a video hosted at any of the following websites:

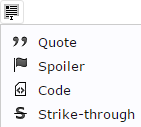
Miscellaneous Formatting (menu): Quote, Spoiler, Code, and Strike-through (BBCode)

This menu allows you to choose various other text formatting styles: Quote, Spoiler, Code, or Strike-through.
Quote inserts formatting tags around the selected text to format it as a block quote. Example - this text, wrapped in {QUOTE} {/QUOTE} tags (with square brackets, not curly braces):
will result in this:
Options that are added to QUOTE by default display the name of the person who originally posted the quote, along with an arrow that when clicked, will take the reader to the original posting. These options:
will result in a quote header that looks like this:

where the arrow takes you to the original post containing the quote. It is usually unnecessary to modify or otherwise touch these options.
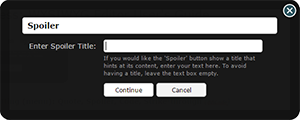
Spoiler pops up a dialog for creating a "spoiler alert", that is, a button which unhides or hides the given text so that the user is in control of whether he or she wants the text displayed. The term "spoiler" originated with TV and movies, where discussion of plot elements may "spoil" the show or movie for those who haven't yet seen it.

Spoiler inserts formatting tags around the selected text to hide it until the reader clicks the button. Example - this text, wrapped in {SPOILER} {/SPOILER} tags(with square brackets, not curly braces):
will result in this:
Code inserts formatting tags around the selected text to format it as computer code, which means it is displayed in a monospaced font and all spaces are treated as non-breaking spaces (so that whitespace in the code is indented as it should be, and long lines are possible without the text wrapping). Example - this text is wrapped in {CODE} {/CODE} tags (with square brackets, not curly braces):
Strike-through inserts formatting tags around the selected text to format it as stricken text (with a horizontal line drawn through it). Example - this text, wrapped in {S} {/S} tags (with square brackets, not curly braces):
will result in this:
This text is stricken.
Media Gallery Embed (WYSIWYG)

This button allows you to embed images you have stored in a media album on this site into your post. If you do not have any albums or images stored, you'll see a message at the bottom of the edit window, with a link inviting you to add media:

Clicking this link will give you a dialog which will step you through the process of creating a media album and uploading images to it. If you do have images in an album, they will be displayed as thumbnails at the bottom of the edit window:

You can embed an image from your media albums by clicking its thumbnail; it will be embedded at the current position.
Newegg Affiliate Link (BBCode)

This button adds a set of tags around the selected URL text to make it into a Newegg.com affiliate link. The text must be the URL of a Newegg.com product page in order for the link to work. Every time someone clicks a Newegg.com affiliate link on this site and purchases the product, tonymacx86.com earns a commission for the referral. So by creating Newegg.com affiliate links, you're supporting tonymacx86.com. (Amazon.com has a similar affiliate program, of which tonymacx86.com is also a member. However, Amazon.com product links have the affiliate code automatically embedded by the forum software.)
Undo and Redo

The Undo button backs out the most recent action you performed in the editor - entering text, changing a font, etc., and has the keyboard shortcut ⌘-Z (Ctrl-Z on Windows/Linux). Redo repeats the previous action you performed in the editor, and has the keyboard shortcut ⌘-Y (Ctrl-Y on Windows/Linux).
Remove Formatting

The Remove Formatting button removes all formatting, images, and so on from the selected text, returning it to plain text in the default font size, typeface, etc.
Use BBCode Editor

The Use BBCode Editor button switches you from the WYSIWYG view in the editor to a code view, similar to working with the source HTML code in a regular web page. This view reveals - and allows you to directly edit - all the BBCode tags that the WYSIWYG editor has inserted in your post (tags which are rendered as text formatting, embedded images, etc.)
Drafts (menu): Save Draft and Delete Draft

This menu is only available in the WYSIWYG editor when you are creating a new post (including replying to another member's post); it isn't available when you are editing one you've already posted.
Save Draft retains the text and formatting you've entered so far into the editor, so you can leave the page and come back to it later if you want, and the editor will be pre-populated with your saved work.
Delete Draft removes the text and formatting you previously saved (with Save Draft), so that it won't come back next time you start to create a new post.
Other Buttons




These buttons perform various functions, and which ones you have available to you vary whether you are creating a post for the first time, editing your own post, or replying to someone else's post.
Working with Attachments
Attachments are very easy to work with in XenForo. The method for attaching a file to a post is the same for images as well as other types of files: click the Upload a File button. This gives you a standard operating system dialog box, which will allow you to choose a file to upload. You can select multiple files at once by holding down the ⌘ key (Ctrl in Windows/Linux) in the dialog. Not all file types are allowed as attachments; the allowed file types are:
Images (with filenames ending in .png, .jpg, .jpeg, .jpe, and .gif) are treated differently from other attachment types as you can embed them within your post. You can embed them either as a thumbnail (which will display full size when it's clicked on) or full size, using the Thumbnail or Full Image button that's displayed with each image. Clicking either button will embed the image at your current cursor position.
Kernel extensions (.kext "files") are a special case - since they are technically folders, they have to be zipped (compressed) before they can be uploaded as attachments.
Tables
Tables can be created in postings by switching to the BBCode Editor mode. The BBCode markup for a simple table looks like this:
and renders like this:
Options available for tables are at the cell (TD and TH) level are:
For example:
removes gridlines from the table above and changes the background colors of the specified cells, like so:
Post Options
At the end of the posting form, after the edit window and attachments list, there is a pair of checkboxes:

These control notifications for the thread. Select the first checkbox ("Watch this thread") to be notified in the alert dropdown at the top of your screen whenever someone posts a reply to the thread. Select the second checkbox ("receive email notifications") to receive an email notification as well.
This guide intends to explain how to use the XenForo WYSIWYG editor. Note that the editor isn't truly WYSIWYG ("what you see is what you get") -- while the majority of the formatting options are displayed immediately in the editor (indicated by "WYSIWYG"), some are displayed (until previewed or posted) as their BBCode markup equivalents (indicated by "BBCode").
Text Style: Bold, Italic, and Underline (WYSIWYG)
These three buttons make the selected text Bold, Italicized, or Underlined, respectively. You may also use them to toggle these modes on and off for text as you enter it. Keyboard shortcuts for these are ⌘-B, ⌘-I, and ⌘-U (OS X); or Ctrl-B, Ctrl-I, and Ctrl-U (Windows/Linux), respectively. All of these modes may be combined with each other, and with the Text Appearance modes below.
Text Appearance: Text Color, Font Size, and Font Family (WYSIWYG)
These three buttons change the Color, Size, or Font Family (typeface) of the selected text, respectively. You may also use them to toggle these modes on and off for text as you enter it. All of these may be combined with each other, and with the Text Style modes above.
Hyperlinks: Create Link and Remove Link (WYSIWYG)
These two buttons are used to create, modify, and remove hyperlinks. To create a link, select the text you wish to use for the link and click the first button. A dialog will pop up allowing you to enter the URL:
This same dialog can be used to modify an existing link - just select the linked text, click the link button, and the dialog will pop up with the current URL already filled in. You can then modify the URL and save your changes.
The second button (the one with the "x" on it) is used to remove an existing link - select the linked text and click the Remove Link button. The link will be removed and the text restored to its normal appearance.
Text Alignment (menu): Align Left, Align Center, and Align Right (WYSIWYG)
This menu allows you to choose how you want the selected text to be aligned on the screen: left, center, or right. Examples:
This is left-aligned text.
This is center-aligned text.
This is right-aligned text.
Lists and Indentation: Bulleted List, Numbered List, Outdent, and Indent (WYSIWYG)
The first two buttons create a list from the selected text, one list item per new line. You can choose from a Bulleted (unordered) list or a Numbered (ordered) list. The second two buttons shift the text a fixed amount to the left (Outdent) or to the right (Indent). Examples:
Bulleted List
- Item 1
- Item 2
- Item 3
Numbered List
- Item 1
- Item 2
- Item 3
Indent and Outdent
Normal text.The quick brown fox jumped over the lazy dog. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus facilisis scelerisque nulla, sed feugiat nisl.
Outdented text. The quick brown fox jumped over the lazy dog. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur ultricies, ligula ac maximus imperdiet, nisl eros pellentesque velit, sed egestas enim lorem sit amet dui.Indented text. The quick brown fox jumped over the lazy dog. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis fermentum dignissim enim non semper.
Insert Media: Emoticon (or "Smilie"), Image, and Video (WYSIWYG)
The first button (Emoticon) causes a selection of emoticons to pop up at the bottom of the edit window. You can then click on the desired emoticon to insert it into your post.
The second button (Image) pops up a dialog allowing you to enter a URL for an externally hosted image, to be displayed inline in your post (as opposed to uploading an image to tonymacx86.com and displaying it).
The third button (Video) pops up a dialog allowing you to enter a URL for a video hosted at any of the following websites:
- Dailymotion.com
- Facebook.com
- LiveLeak.com
- Metacafe.com
- Vimeo.com
- YouTube.com
Miscellaneous Formatting (menu): Quote, Spoiler, Code, and Strike-through (BBCode)
This menu allows you to choose various other text formatting styles: Quote, Spoiler, Code, or Strike-through.
Quote inserts formatting tags around the selected text to format it as a block quote. Example - this text, wrapped in {QUOTE} {/QUOTE} tags (with square brackets, not curly braces):
Code:
[QUOTE]This is some quoted text.[/QUOTE]will result in this:
This is some quoted text.
Options that are added to QUOTE by default display the name of the person who originally posted the quote, along with an arrow that when clicked, will take the reader to the original posting. These options:
Code:
[QUOTE="nobodynose, post: 1247858"]will result in a quote header that looks like this:
where the arrow takes you to the original post containing the quote. It is usually unnecessary to modify or otherwise touch these options.
Spoiler pops up a dialog for creating a "spoiler alert", that is, a button which unhides or hides the given text so that the user is in control of whether he or she wants the text displayed. The term "spoiler" originated with TV and movies, where discussion of plot elements may "spoil" the show or movie for those who haven't yet seen it.
Spoiler inserts formatting tags around the selected text to hide it until the reader clicks the button. Example - this text, wrapped in {SPOILER} {/SPOILER} tags(with square brackets, not curly braces):
Code:
[SPOILER="Spoiler Alert!"]This is a spoiler.[/SPOILER]will result in this:
This is a spoiler.
Code inserts formatting tags around the selected text to format it as computer code, which means it is displayed in a monospaced font and all spaces are treated as non-breaking spaces (so that whitespace in the code is indented as it should be, and long lines are possible without the text wrapping). Example - this text is wrapped in {CODE} {/CODE} tags (with square brackets, not curly braces):
Code:
on helloWorld()
display dialog "Hello World!" buttons {"OK"}
end helloWorldStrike-through inserts formatting tags around the selected text to format it as stricken text (with a horizontal line drawn through it). Example - this text, wrapped in {S} {/S} tags (with square brackets, not curly braces):
Code:
[S]This text is stricken.[/S]will result in this:
Media Gallery Embed (WYSIWYG)
This button allows you to embed images you have stored in a media album on this site into your post. If you do not have any albums or images stored, you'll see a message at the bottom of the edit window, with a link inviting you to add media:
Clicking this link will give you a dialog which will step you through the process of creating a media album and uploading images to it. If you do have images in an album, they will be displayed as thumbnails at the bottom of the edit window:
You can embed an image from your media albums by clicking its thumbnail; it will be embedded at the current position.
Newegg Affiliate Link (BBCode)
This button adds a set of tags around the selected URL text to make it into a Newegg.com affiliate link. The text must be the URL of a Newegg.com product page in order for the link to work. Every time someone clicks a Newegg.com affiliate link on this site and purchases the product, tonymacx86.com earns a commission for the referral. So by creating Newegg.com affiliate links, you're supporting tonymacx86.com. (Amazon.com has a similar affiliate program, of which tonymacx86.com is also a member. However, Amazon.com product links have the affiliate code automatically embedded by the forum software.)
Undo and Redo
The Undo button backs out the most recent action you performed in the editor - entering text, changing a font, etc., and has the keyboard shortcut ⌘-Z (Ctrl-Z on Windows/Linux). Redo repeats the previous action you performed in the editor, and has the keyboard shortcut ⌘-Y (Ctrl-Y on Windows/Linux).
Remove Formatting
The Remove Formatting button removes all formatting, images, and so on from the selected text, returning it to plain text in the default font size, typeface, etc.
Use BBCode Editor
The Use BBCode Editor button switches you from the WYSIWYG view in the editor to a code view, similar to working with the source HTML code in a regular web page. This view reveals - and allows you to directly edit - all the BBCode tags that the WYSIWYG editor has inserted in your post (tags which are rendered as text formatting, embedded images, etc.)
Drafts (menu): Save Draft and Delete Draft
This menu is only available in the WYSIWYG editor when you are creating a new post (including replying to another member's post); it isn't available when you are editing one you've already posted.
Save Draft retains the text and formatting you've entered so far into the editor, so you can leave the page and come back to it later if you want, and the editor will be pre-populated with your saved work.
Delete Draft removes the text and formatting you previously saved (with Save Draft), so that it won't come back next time you start to create a new post.
Other Buttons
These buttons perform various functions, and which ones you have available to you vary whether you are creating a post for the first time, editing your own post, or replying to someone else's post.
| Button | Function |
| Create Thread | Saves your post when you are creating a new post, making it public. |
| Post Reply | Saves a post that you are creating in response to someone else's post, making it public. |
| Save Changes | Saves modifications you are making to a previous post you are editing, making them public. |
| Upload a File | For uploading images and other attachments (see Working with Attachments for more information). |
| Preview | Shows you what your post will look like to forum members once you have saved it. Note that Preview does *not* save your work. |
| Insert Quotes | Adds any quotes from other posts that you've marked for inclusion in your post, inserting them (with the appropriate BBCode tags) into your post at the current position. |
| More Options | Switches your view from a simplified version of the editor to the full WYSIWYG editor. |
Working with Attachments
Attachments are very easy to work with in XenForo. The method for attaching a file to a post is the same for images as well as other types of files: click the Upload a File button. This gives you a standard operating system dialog box, which will allow you to choose a file to upload. You can select multiple files at once by holding down the ⌘ key (Ctrl in Windows/Linux) in the dialog. Not all file types are allowed as attachments; the allowed file types are:
| File Type | Extension |
| ZIP archive | .zip |
| RAR archive | .rar |
| Text file | .txt |
| PDF document | |
| PNG image | .png |
| JPEG image | .jpg, .jpeg, or .jpe |
| GIF image | .gif |
| ACPI machine language binary | .aml |
| ACPI source file | .dsl |
| OS X disk image | .dmg |
| ISO image | .iso |
| MultiBeast config file | .mb |
| Property list file (XML) | .plist |
| IOJones file | .iojones |
| IORegistryExplorer file | .ioreg |
Images (with filenames ending in .png, .jpg, .jpeg, .jpe, and .gif) are treated differently from other attachment types as you can embed them within your post. You can embed them either as a thumbnail (which will display full size when it's clicked on) or full size, using the Thumbnail or Full Image button that's displayed with each image. Clicking either button will embed the image at your current cursor position.
Kernel extensions (.kext "files") are a special case - since they are technically folders, they have to be zipped (compressed) before they can be uploaded as attachments.
Tables
Tables can be created in postings by switching to the BBCode Editor mode. The BBCode markup for a simple table looks like this:
Code:
[TABLE]
[TR][TH="grid:none"] [/TH][TH]Header A[/TH][TH]Header B[/TH][TH]Header C[/TH][/TR]
[TR][TH]Row 1[/TH][TD]1A[/TD][TD]1B[/TD][TD]1C[/TD][/TR]
[TR][TH]Row 2[/TH][TD]2A[/TD][TD]2B[/TD][TD]2C[/TD][/TR]
[TR][TH]Row 3[/TH][TD]3A[/TD][TD]3B[/TD][TD]3C[/TD][/TR]
[/TABLE]and renders like this:
| Header A | Header B | Header C | |
| Row 1 | 1A | 1B | 1C |
| Row 2 | 2A | 2B | 2C |
| Row 3 | 3A | 3B | 3C |
Options available for tables are at the cell (TD and TH) level are:
grid:none to remove gridlines
bgcolor:color_descriptor to fill the cell background with a color other than white. color_descriptor is either a standard color name (e.g. "black", "gray", "red", etc.) or an HTML hex #rrggbb code (e.g. "#FF0000" for red, "#0000FF" for blue, "#C0C0C0" for a medium gray, etc.)
bgcolor:color_descriptor to fill the cell background with a color other than white. color_descriptor is either a standard color name (e.g. "black", "gray", "red", etc.) or an HTML hex #rrggbb code (e.g. "#FF0000" for red, "#0000FF" for blue, "#C0C0C0" for a medium gray, etc.)
For example:
Code:
[TABLE]
[TR]
[TH="grid:none"] [/TH]
[TH="grid:none,bgcolor:#00AA00"][COLOR=#FFFFFF]Header A[/COLOR][/TH]
[TH="grid:none,bgcolor:gray"][COLOR=#0000FF]Header B[/COLOR][/TH]
[TH="grid:none,bgcolor:black"][COLOR=#FFFFFF]Header C[/COLOR][/TH]
[/TR]
[TR]
[TH="grid:none"]Row 1[/TH]
[TD="grid:none"]1A[/TD]
[TD="grid:none"]1B[/TD]
[TD="grid:none"]1C[/TD]
[/TR]
[TR]
[TH="grid:none"]Row 2[/TH]
[TD="grid:none"]2A[/TD]
[TD="grid:none"]2B[/TD]
[TD="grid:none"]2C[/TD]
[/TR]
[TR]
[TH="grid:none"]Row 3[/TH]
[TD="grid:none"]3A[/TD]
[TD="grid:none"]3B[/TD]
[TD="grid:none"]3C[/TD]
[/TR]
[/TABLE]removes gridlines from the table above and changes the background colors of the specified cells, like so:
| Header A | Header B | Header C | |
| Row 1 | 1A | 1B | 1C |
| Row 2 | 2A | 2B | 2C |
| Row 3 | 3A | 3B | 3C |
Post Options
At the end of the posting form, after the edit window and attachments list, there is a pair of checkboxes:
These control notifications for the thread. Select the first checkbox ("Watch this thread") to be notified in the alert dropdown at the top of your screen whenever someone posts a reply to the thread. Select the second checkbox ("receive email notifications") to receive an email notification as well.
Last edited: